These days, you can create contact forms for your WordPress site using a drag and drop form builder.
Table of Contents
A proper contact form is mandatory for every website. It is highly important for service providing and product selling websites because potential clients would be contacting to understand the product or service in greater details and clarify their doubts.
Gone are the days when people used to write codes to create contact forms with custom fields. There is no need to using any code at all.
There are various plugins available to create contact forms for your site using a drag and drop form builder. You can even create contact forms that will come as a pop-up which are useful for charity websites for collecting donations and for blogs to increase subscribers’ list.
Steps to create contact forms for your site using a drag and drop form builder
We are choosing WPForms Lite plugin for creating a contact form as it is the best plugin to create contact forms for your site using a drag and drop form builder. It is free, user-friendly and you can upgrade it to WPForms Pro anytime you want to have advanced features.
It has over 3 lakh installs and extremely positive reviews and ratings. Apart from that, you can also check out Gravity Forms, Pirate Forms as well as Ninja Forms.
Njnja form
Contact Form 7
WP Forms
Install The Plugin
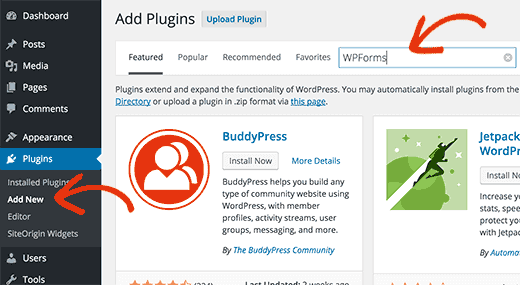
Go to Admin Dashboard and from the left menu, click on Add New from the Plugins menu option. Search for the plugin WPForms and Install and Activate it. After activating it, you have to come back to Admin Dashboard, and you will find a menu option WPForms.
Adding Contact Form
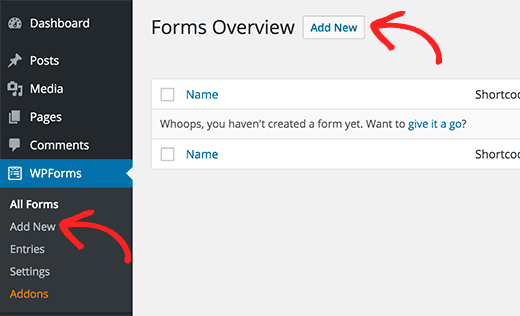
Move your mouse pointer to WPForms and click on Add New. This is where you can create contact forms for your site using a drag and drop form builder. In the next screen, click on Add New button at the top.
In the next screen, you have to provide a name for the contact form. You will get two options – Blank Contact Form Or Simple Contact Form. It is better to go for Simple Contact Form for beginners. The template will have a simple contact form with fields like Name, Email, and Message.
Customizing Contact Form
Apart from that, there are tailor-made textboxes with label and validation under different categories like Password, URL, File Upload, Date/Time and likewise. All you have to do is drag and drop from the left side to the contact form. Then you can rearrange the fields as per your requirement.
When all is done, you have to click on Save button. If you go for its Pro version, you will have various ready-made templates of contact forms like for request a quote, subscription, donation, and likewise. All of them have Captcha as well.
Creating contact forms for your site using a drag and drop form builder is a job half done because you need to integrate it with your website.
Configuring Contact Form
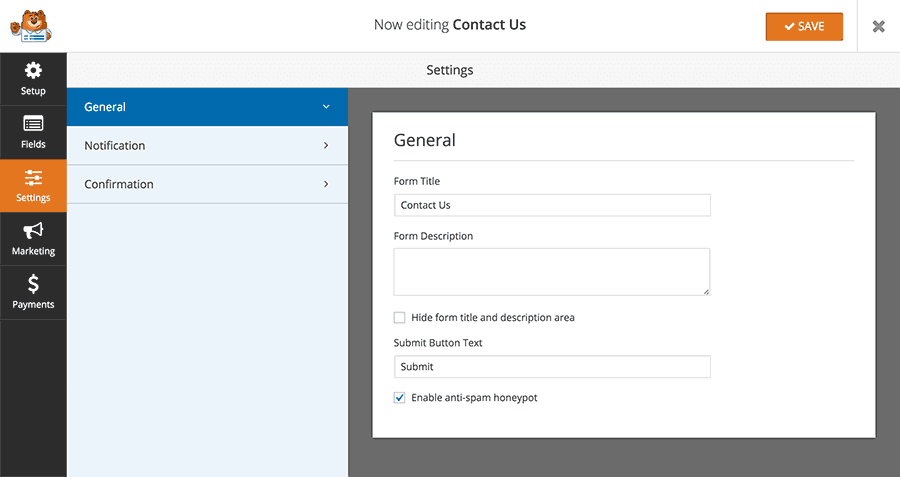
Once you save the contact form you created, you will move to the next screen which is Settings. Under the General tab, you can set the label of the button that comes with the contact form.
Under Notification tab, you can set the email address where you would get a notification every time someone sends you a message through your contact form. Under Confirmation tab, you can set the return message you want to show the user once he submits his message through the contact form.
Adding Contact Form In Contact Page
After creating contact forms for your site using a drag and drop form builder, it is time to display the contact form to the visitors of your site.
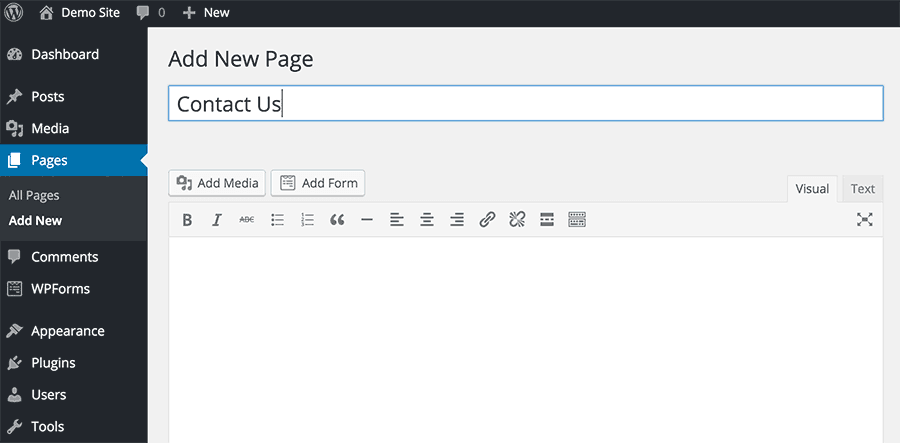
If you have a Contact page, edit it. In the body, place the mouse cursor where you want to place the form. On the top just beside the Add Media button, you will find another button with label Add Form.
Click on that and select the contact form name with which you created the contact form and click on Add Form button. You can go ahead and publish or update the page and visit your website’s contact page to see the form. Try a dummy message to see if everything is working perfectly.
It is important to note that WPForms comes in widget form as well. To place the contact form in the sidebar, you need to go to Dashboard and then to Appearance. Under it, you will find the option Widgets.
You will see the widgets WPForms which you have to drag and drop in the sidebar where you want to place it. Then you need to click on that and select the contact form name.
Why Should You Use Contact Form Instead Of Pasting Email Address?
Some website owners put their email address directly on the contact page instead of creating contact forms for your site using a drag and drop form builder. This is a bad practice from user-experience and SEO perspective.
User-Experience and SEO – SEO is indirectly dependent of better user-experience. By not providing a contact form, you are making it difficult for a user to contact you. If Google bots crawl your contact page and find that out, your site can get a lower rank than some of your competitors.
Stop Spamming – If you put your email address directly on your website, you are going to get hundreds of spam emails every day which is going to piss you. You need to avoid such practices for your own good.
Correct Information – If a user emails you personally, he may miss out important details. But using a contact form, you can create mandatory fields for a user to fill in before sending you his message.
You can also attach email marketing tools with your contact forms to collect the email addresses automatically.